Mastering the Ellipse Tool in Inkscape: Create Circles, Arcs, and Pie Shapes Easily
Introduction
Are you looking to master the Ellipse Tool in Inkscape? Whether you're a beginner or an experienced designer, understanding this tool is essential for creating perfect circles, ellipses, arcs, and even pie charts in your digital projects. The Ellipse Tool, accessible via the shortcut key E, is a fundamental feature in Inkscape for drawing precise shapes. Whether you're working on simple designs or more complex illustrations, mastering this tool will elevate your design skills. In this comprehensive guide, we’ll explore everything you need to know about the Inkscape Ellipse Tool, from creating circles and arcs to resizing and transforming shapes. Let’s dive in and unlock the full potential of this powerful tool.
Handles of Ellipse
Square Handle For Resizing Ellipses
The square handles at the top and left side are used to change the size of the ellipse to your desired specifications. The top square handle resizes the ellipse vertically, while the left square handle resize the ellipse horizontally.
Circle Handles For Creating Arc or Pie Wedge
The circle handle on the right side is used to convert the ellipse into an arc or segment (like a pie slice), depending on the position of the handle. There are two handles for the arc’s start and end, but initially, both handles are on the top of each other that's why only one is visible. Drag the handle to set one end of the arc. The second handle for the other end is now visible. Now you can drag both handles to form the desired shape.
To draw an arc or closed path, keep the mouse pointer inside the (imaginary) circle while dragging the arc handles. For the pie segment, like PacMan, keep the mouse pointer outside the (imaginary) circle. To draw an arc or create a pie segment (similar to a Pac-Man shape), we can use these handles in different ways:
- For an arc or open path: Keep the mouse pointer inside the imaginary circle while dragging the arc handles.
- For a pie segment: Keep the mouse pointer outside the circle as you drag the arc handles.
|
Transform & Scaling Techniques
Using Selector Tool
For scaling, moving, skewing, and rotating the ellipses in Inkscape, the Selector Tool is your go-to tool for managing rectangle properties effectively. You can switch to the Selector Tool by pressing the Spacebar and can come back to the Ellipse tool by pressing it again. If the Selector Tool is currently selected, then Double Click on the rectangle can also open the Ellipse Tool. To learn more about the Selector Tool and its functions, click here.
Using Transform Panel
If you need more precision, the Transform Panel is another method for resizing and adjusting your ellipses. The Transform Panel allows you to set specific values for scaling, rotating, and skewing, ensuring your designs are as accurate as possible. We will dive deeper into the Transform Panel in future tutorials.
Ellipse Tool Control Bar
Scaling Options
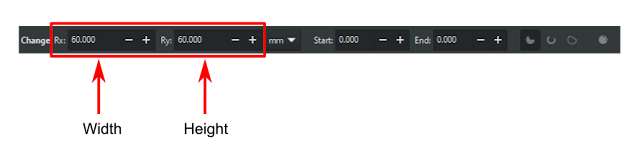
Another way of resizing the ellipse is by changing the horizontal and vertical radius in the Tool Controls. The field labeled Rx is for the horizontal radius (width), and Ry is for the vertical radius (height) of the ellipse. You can also use other alternative Scaling Techniques we discussed earlier.
Unit of Measurement
The drop-down menu shows the current unit of measurement for the ellipse. From this menu, you can change it to another like pixels (px), centimeters (cm), inches (in), etc.
Arc or Pie Wedge Options
There is another way to set the start and end of arc handles. In the Tool Control bar, the Start and End fields are used for this purpose. Both indicate the angles (in degrees) between which the pie or arc extends. You can also use circle handles for creating arcs by moving them to the desired position.
You can also create a pie chart by using a simple formula. Use equation N/100 * 360, where N is the percentage of that pie chart piece. Combine all the pieces to get the complete pie chart.
Switching Between Arc, Pie Slice, and Closed Shapes
The three buttons to the right of the Start and End fields are activated when the arc handles are dragged. Or you can say when the value of Start and End is not equal to zero.
- Switches the arc to a pie slice or a closed shape with two radii (as shown in Fig-1).
- Switches a closed shape into an open arc (unclosed) (as shown in Fig-2).
- Switches the open arc into a closed shape (as shown in Fig-3).
Restore the Ellipse Shape again
To restore the original ellipse shape, click on the "Make the shape whole ellipse" button, the right-most button in the Tool Controls bar.
Make a perfect circle using the Ellipse Tool
To create a perfect circle in Inkscape, hold down the Ctrl key while dragging the mouse to maintain equal dimensions. Ctrl is used to preserve the width and height ratio of the object. It creates an ellipse or circle with the same horizontal (width) and vertical (height) radius.
FAQs
The Ellipse Tool in Inkscape is used to create circles, ellipses, and arcs. You can access it by pressing the shortcut key "E" or selecting it from the toolbar.
You can resize an ellipse or circle using the square handles on the top and left side, or by adjusting the Rx (width) and Ry (height) values in the Tool Control bar.
Hold down the Ctrl key while dragging with the Ellipse Tool to create a perfect circle with equal width and height.
To create an arc or pie slice, use the circle handles located on the ellipse to adjust the start and end points of the arc. You can also use the Start and End fields in the Tool Control bar for precise control.
An arc is an open curve, while a pie segment is a closed shape with two radii forming a wedge. You can switch between these using the controls in the Tool Control bar.
Click the "Make the shape whole ellipse" button in the Tool Controls bar to restore an arc or pie segment back to a complete ellipse.
Yes, you can change the unit of measurement by selecting your desired unit (e.g., pixels, centimeters, inches) from the drop-down menu in the Tool Control bar.
To rotate or skew an ellipse, use the Selector Tool (shortcut key "S"). Click on the ellipse, and then use the handles to rotate or skew as needed.
You can create a pie chart by setting specific angles in the Start and End fields in the Tool Controls bar or by manually dragging the arc handles to form slices.
Although scaling and rotating can be done with the Selector Tool, the Transform panel offers additional precision by allowing you to enter specific values for rotation, scaling, and skewing.
Yes, you can convert a closed pie segment into an open arc by using the button in the Tool Control bar that switches between closed and open shapes.
You can copy an ellipse by selecting it and using the shortcut Ctrl+C (Copy) and Ctrl+V (Paste) to duplicate it.
The main keyboard shortcuts for transforming shapes are E for the Ellipse Tool, S for the Selector Tool, and Spacebar for toggling between tools.
Yes, you can enter specific dimensions for the width (Rx) and height (Ry) of your ellipse in the Tool Control bar.
To create a partial ellipse, adjust the circle handles for the arc or pie slice, or input specific angles in the Start and End fields of the Tool Control bar.
Conclusion
The Ellipse Tool in Inkscape is an essential tool for creating circles, ellipses, arcs, and pie charts with precision. By understanding its features, from the handles to the transformation options, you can greatly enhance your design efficiency and creativity. With these techniques, you’ll be able to create perfect circles or custom shapes for any design project. Keep practicing and exploring, and soon the Ellipse Tool will become one of your go-to tools in Inkscape. If this guide was helpful, check out our other tutorials on Inkscape’s shape tools and subscribe for more tips and tricks to take your designs to the next level!
What’s Next?
Explore more Inkscape tutorials, tips, and techniques to enhance your design skills. Don’t forget to bookmark this page and subscribe to our updates for the latest Inkscape insights! Happy designing!