Mastering the Rectangle Tool in Inkscape: A Comprehensive Guide for Designers
Introduction
Are you looking to perfect your use of the Rectangle Tool in Inkscape? Whether you're new to Inkscape or a seasoned designer, mastering the Rectangle Tool is key to creating precise rectangles and squares in your digital projects. The Rectangle Tool, accessible via the shortcut key R, is fundamental for drawing rectangles and squares, making it a must-know feature in Inkscape. In this comprehensive guide, we’ll explore everything you need to know about the Inkscape Rectangle Tool, including how to create squares in Inkscape and adjust rectangle dimensions. Let’s dive in and enhance your design skills with this powerful tool.
Handles of Rectangle
Square Handle For Resizing Rectangles
The square handles at the top left corner and bottom right corner are used to adjust the rectangle dimensions and resize rectangles to your desired specifications.
Circle Handles For Creating Round-edged Rectangles
The circle handle at the top left corner is essential for creating rounded corners in Inkscape rectangles, allowing you to manage rectangle properties with ease. There are two handles for both the horizontal (x) and vertical (y) axes, but initially, only one handle is visible i.e. vertical one. When the handle is moved downward, a rounded corner is created. The second handle for the horizontal axis is now visible. Dragging this handle to the left will create an elliptical rounded corner. The dragging of these handles changes the radii of curvature in the horizontal (x) and vertical (y) directions to make the corners round.
Transform & Scaling Techniques
Using Selector Tool
For scaling, moving, skewing, and rotating the rectangle in Inkscape, the Selector Tool is your go-to tool for managing rectangle properties effectively. You can switch to the Selector Tool by pressing the Spacebar and can come back to the rectangle tool by pressing it again. If the Selector Tool is currently selected, then Double Click on the rectangle can also open the Rectangle Tool. To learn more about the Selector Tool and its functions, click here👈.
Using Transform Panel
It can also be done by using Transform, but here we will only discuss rectangle tool controls. We will discuss Transform in detail in the next articles.
Rectangle Tool Control Bar
Scaling Options
Another method to adjust rectangle dimensions is by changing the width and height directly in the Rectangle Tool Control Bar in Inkscape. The field labeled W is for the width, and H is for the height. You can also use other alternative Scaling Techniques we discussed earlier.
Corner Radius Options
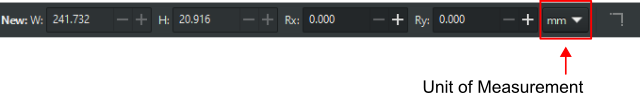
Unit of Measurement
The drop-down menu shows the current unit of measurement for the rectangle. From this menu, you can change it to another like pixels (px), centimeters (cm), inches (in), etc.
Make Corners Sharp
To restore the sharp corners and remove the rounded corners from a rectangle, click on the Make Corners Sharp button, the right-most button in the Tool Controls bar.
Make a Perfect Square using the Rectangle Tool
To create a perfect square in Inkscape, hold down the Ctrl key while dragging the mouse to maintain equal dimensions. Ctrl is used to preserve the width and height ratio of the object. It creates a rectangle or square with the same length.
FAQs
The Rectangle Tool in Inkscape, accessed with the shortcut key R, is used to create rectangles and squares. Select the tool, then click and drag diagonally to draw a shape on the canvas.
You can resize a rectangle by using the square handles on the corners or by adjusting the width (W) and height (H) values in the Tool Controls Bar.
Use the Selector Tool (shortcut key S) to move, rotate, or skew a rectangle. Click on the rectangle and then drag or rotate it as needed. To skew, use the handles that appear when you select the rectangle.
To add rounded corners, use the circle handles at the upper corners of the rectangle or adjust the Rx and Ry values in the Tool Controls Bar for more precision.
You can enter exact width and height values in the Tool Controls Bar. The unit of measurement can be changed from the drop-down menu next to the dimensions.
To create a perfect square, hold the Ctrl key while dragging the Rectangle Tool. This constrains the shape to have equal width and height.
Change the unit of measurement by selecting the desired unit from the drop-down menu in the Tool Controls Bar.
Click on the "Make corners sharp" button in the Tool Controls Bar to reset rounded corners back to sharp corners.
Conclusion
The Inkscape Rectangle Tool is an essential tool that every designer, whether novice or experienced, should become familiar with. From creating simple rectangles and squares to mastering the art of rounded corners and precise measurements, the Rectangle Tool is a fundamental part of the design process in Inkscape. By understanding and utilizing the various features of this tool, such as resizing, transforming, and adjusting corner radii, you can significantly enhance your design capabilities.
This guide has covered everything you need to know about the Rectangle Tool, helping you to create more accurate and visually appealing designs. As you continue to practice and explore these functions, you'll find that the Rectangle Tool can be a powerful ally in your design toolkit, enabling you to bring your creative ideas to life with ease.
If this guide has been helpful, be sure to explore our other Inkscape tutorials for more insights and techniques. Don’t forget to bookmark this page and subscribe to our updates for the latest tips on mastering Inkscape. Happy designing!😃